کار کردن با CSS Frameworkها مزایای زیادی داره، میتونه به کار شما ساختار بده و اون رو منظم، توسعه رو راحت و سریعتر کنه و امکانات جانبی خوبی هم در اختیارتون میگذاره. فریمورکهای سیاساس زیادی وجود دارند. Bootstrap و Foundation جزو پرکاربردترین و محبوبترین و این اواخر هم Materialize زیاد ازش استفاده میشه.
یکی از فریمورکهای نسبتا جدید و کمتر شناخته شده Bulma هست. بلما فریمورکی مدرن، مازولار، ریسپانسیو و متنباز هست که براساس FlexBox ساخته شده.

به مستندات سایت که مراجعه کنید راههای مختلفی برای اضافه کردن بلما به پروژه شما درنظر گرفته شده.
میتونید از دستور npm install bulma استفاده کنید (اگر npm رو نصب دارید)
میتونید بلما رو از سایت cdnjs مستقیم به پروژه اضافه کنید
https://cdnjs.com/libraries/bulma
یا اینکه مستقیم فایلهای بلما رو دانلود کنید و در پوشه پروژه قرار بدید و از این طریق ازش استفاده کنید.
https://github.com/jgthms/bulma/tree/master/css
اگر میخواهید از آیکون استفاده کنید باید Font-Awesome رو هم اضافه کنید.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css">
اگر با Sass کار میکنید میتونید یک سری مقادیر پیشفرض رو برای پروژه تعریف کنید ولی در این مطلب من از Sass استفاده نمیکنم.
Grid
پراستفادهترین و مهمترین قسمت CSS Framework گریدها هستند.
در بلما کلاس columns به عنوان نگهدارنده اصلی و کلاسهای column به عنوان زیرشاخه آن شناخته میشوند.
<div class="columns"> <div class="column"> First column </div> <div class="column"> Second column </div> <div class="column"> Third column </div> <div class="column"> Fourth column </div> </div>
اگر میخواید کلاس column رو تغییر اندازه بدید، میتونید از نامهای زیر برای کلاس استفاده کنید.
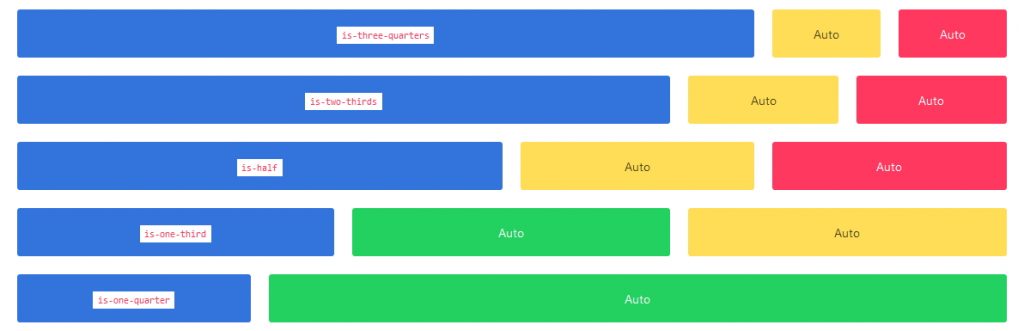
is-three-quarters
is-two-thirds
is-half
is-one-third
is-one-quarter
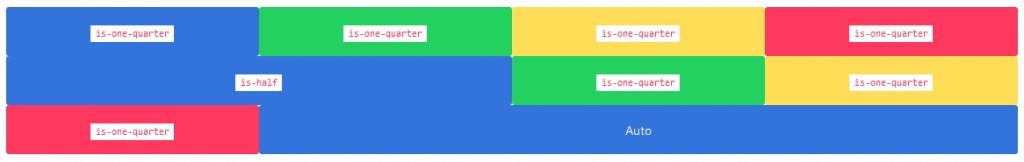
<div class="columns"> <div class="column is-three-quarters"> <p class="notification is-info"> <code class="html">is-three-quarters</code> </p> </div> <div class="column"> <p class="notification is-warning">Auto</p> </div> <div class="column"> <p class="notification is-danger">Auto</p> </div> </div> <div class="columns"> <div class="column is-two-thirds"> <p class="notification is-info"> <code class="html">is-two-thirds</code> </p> </div> <div class="column"> <p class="notification is-warning">Auto</p> </div> <div class="column"> <p class="notification is-danger">Auto</p> </div> </div> <div class="columns"> <div class="column is-half"> <p class="notification is-info"> <code class="html">is-half</code> </p> </div> <div class="column"> <p class="notification is-warning">Auto</p> </div> <div class="column"> <p class="notification is-danger">Auto</p> </div> </div> <div class="columns"> <div class="column is-one-third"> <p class="notification is-info"> <code class="html">is-one-third</code> </p> </div> <div class="column"> <p class="notification is-success">Auto</p> </div> <div class="column"> <p class="notification is-warning">Auto</p> </div> </div> <div class="columns"> <div class="column is-one-quarter"> <p class="notification is-info"> <code class="html">is-one-quarter</code> </p> </div> <div class="column"> <p class="notification is-success">Auto</p> </div> </div>

اگر یک div (یا هر عنصر دیگه) رو با استفاده از این کلاسها تغییر اندازه بدید، عنصرهای دیگه به صورت اتوماتیک با توجه به سایز عنصری که تعیین کردید چیده میشوند.
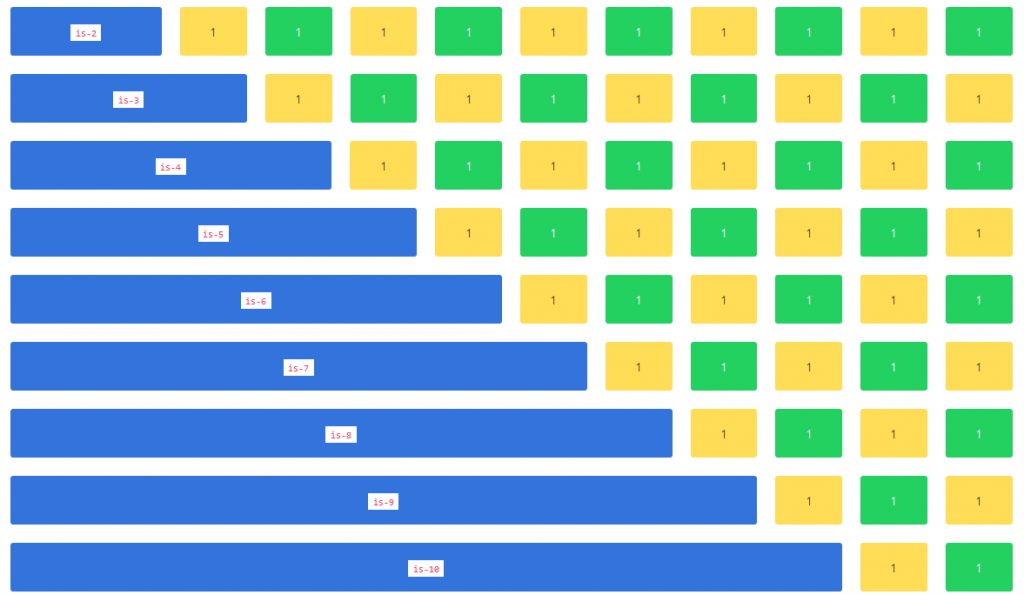
جدای از تقسیمبندی بالا برای تعیین سایز هر عنصر، میتونید از تقسیمبندی ۱۲ ستونی هم استفاده کنید.
is-2
is-3
is-4
is-5
is-6
is-7
is-8
is-9
is-10
is-11
همینطور که مشاهده میکنید، نام هر عنصر نشاندهنده مقدار فضایی هست که صفحهرو اشغال میکنه.

در تمام فریمورکهای سیاساس ما مبحثی داریم به نام offset که بهطور خلاصه مقدار فضای خالی از طرفین هر عنصر هست. شما میتونید از نام کلاس is-offset-x برای تعیین مقدار فضای خالی استفاده کنید (بهجای x مقدار موردنظر خودتون رو مینویسید).
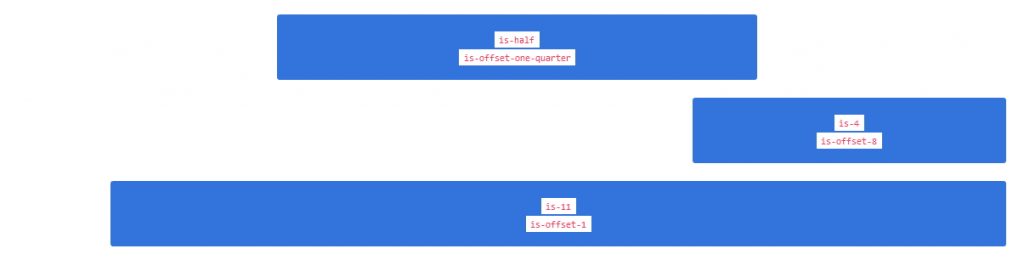
به این مثال توجه کنید.
<div class="columns first"> <div class="column is-half is-offset-one-quarter"></div> </div> <div class="columns second"> <div class="column is-4 is-offset-8"></div> </div> <div class="columns third"> <div class="column is-11 is-offset-1"></div> </div>

در کلاس first عنصر ما نصف صفحهرو اشغال میکنه و یکچهارم هم از چپ فاصله داره و به این ترتیب عنصر div ما به صورت وسطچین در میاد.
در کلاس second عنصر div به سمت راست میچسبه و از سمت چپ ۸ ستون فاصله میگیره.
در کلاس third هم عنصر ما به سمت راست میچسبه و از سمت چپ فقط ۱ ستون فاصله میگیره.
ریسپانسیو
تمام css frameworkهای خوب دنیا ریسپانسیو هستند. یعنی اینکه در تمام صفحات مرورگرها اعم از موبایل، تبلت و دسکتاپ نمایشی درست دارند و کاربر میتونه به صورت عادی با سایت شما تعامل داشته باشه.
در بلما به صورت پیشفرض مسئله ریسپانسیو اعمال میشه و در حالت عادی شما لازم نیست کاری انجام بدید، به این صورت که در صفحات کوچکتر مثل موبایل، ستونها روی هم قرار میگیرند، ولی شما میتونید از نام is-mobile درکنار columns استفاده کنید تا در صفحات کوچکتر، columnها در کنار هم نشان داده شوند.
<div class="columns is-mobile"> <div class="column">1</div> <div class="column">2</div> <div class="column">3</div> <div class="column">4</div> </div>
برای طراحی بهینه صفحات ریسپانسیو و کنترل بهتر میتونید از کلاسهای is-desktop و is-tablet در کنار is-mobile استفاده کنید. همچنین میتونید از کلاسهای زیر برای مدیریت اندازه یک عنصر صفحه در سایزهای متفاوت استفاده کنید.
is-half-mobile
is-one-third-tablet
is-one-quarter-desktop
در حالت عادی بین columnهای یک ردیف، مقداری فاصله هست که میتونید با افزودن کلاس is-gapless به کلاس columns این فضا رو از بین ببرید و بدین صورت عنصرهای صفحه بدون فضای خالی به هم میچسبند.

<div class="columns is-gapless"> <div class="column">First column</div> <div class="column">Second column</div> <div class="column">Third column</div> <div class="column">Fourth column</div> </div>
در بحث gridها بلما امکانات و کلاسهای دیگهای هم در اختیارتون قرار میده که من مهمترینهاش رو گفتم و میتونید برای دیدن بقیه کلاسها به مستندات خود بلما مراجعه کنید.
Layout
با استفاده از کلاس container میتونید یک عنصر رو در وسط صفحه قرار بدید.
<div class="container"> <div class="notification"> This container is <strong>centered</strong> on desktop. </div> </div>
در موبایل و تبلت container دارای فاصله ۲۰ پیکسلی از طرفین خواهد بود و در دسکتاپ container دارای عرض 960 پیکسلی و در وسط صفحه نمایش داده خواهد شد.
اگر میخواید کلاستون تمام صفحه باشه میتونید از is-fluid در کنار container استفاده کنید. بدین صورت کلاس شما یک فاصله ۲۰ پیکسلی از طرفین خواهد گرفت و به صورت تمامصفحه نشان داده خواهد شد.
یکی دیگه از کلاسهای بلما Hero هست که مثل یک بنر یا یک چهارچوب برای محتوا عمل میکنه.

<section class="hero is-primary"> <div class="hero-body"> <div class="container"> <h1 class="title"> Primary title </h1> <h2 class="subtitle"> Primary subtitle </h2> </div> </div> </section>
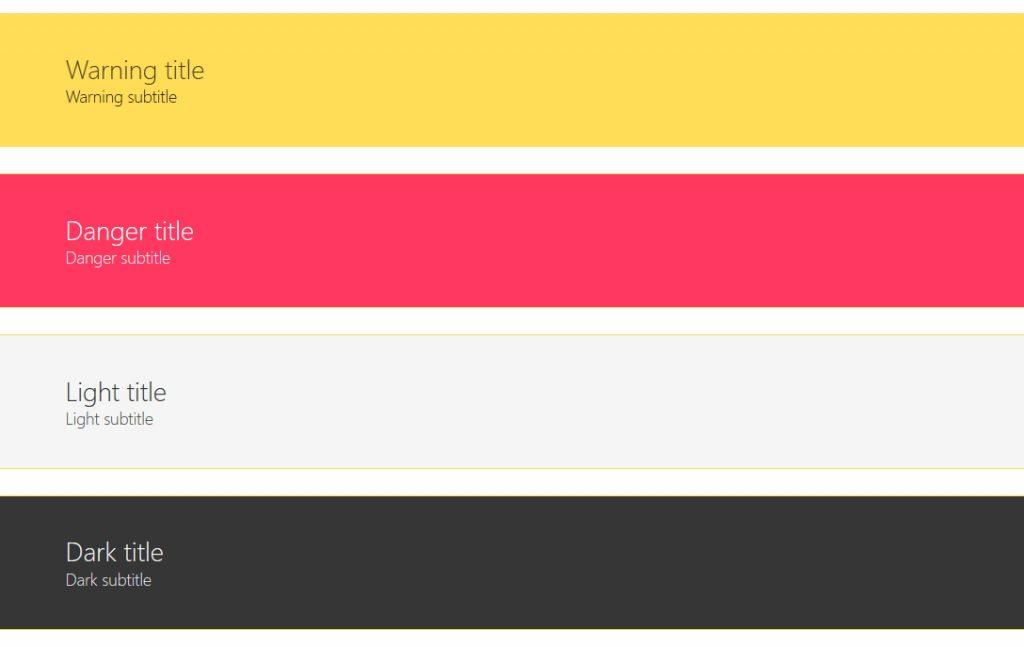
is-primary رنگ پسزمینه hero رو تعیین میکنه که میتونه نامهای دیگه مثل is-info یا is-warning و… داشته باشه.
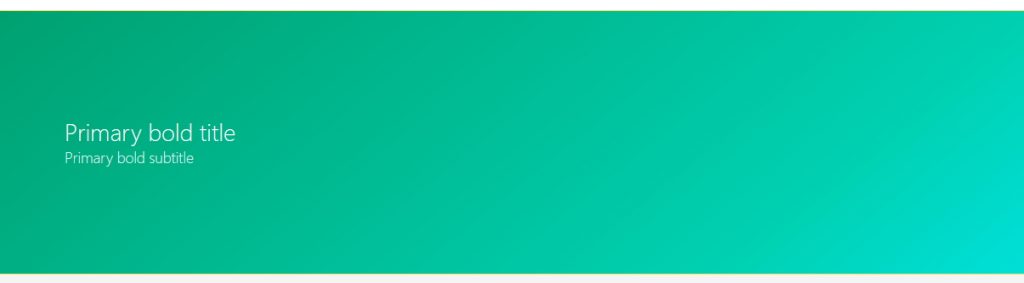
شما میتونید از کلاس is-bold در کنار hero استفاده کنید تا رنگ پسزمینه چهارچوب به صورت گرادینت یا طیف رنگ در بیاد. این طیف به صورت از پیش تعیین شده هست.

با استفاده از کلاس is-large یا is-medium اندازه hero رو تعیین میکنید.
بلما مثل خیلی از فریمورکهای سیاساس دیگه کلاسهای استانداردی داره که کار باهاش رو راحت میکنه و تقریبا مشابه سایر فریمورکهاست و یکسری هم کلاسهای اختصاصی داره که اون رو از دیگر فریمورکهای متمایز میکنه.
در این مطلب امکانات پایهای بلما رو معرفی کردم که برای شروع کار لازم هست بدونید، برای اطلاع بیشتر و دیدن کلاسهای دیگه به مستندات بلما مراجعه کنید.
موفق باشید.
دیدگاهتان را بنویسید